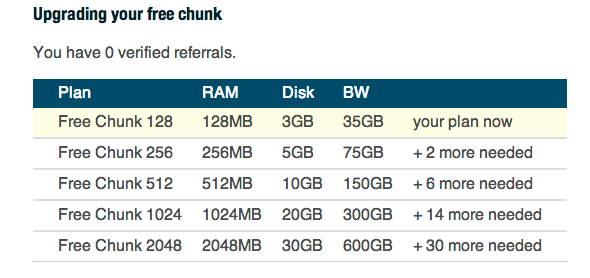
ChunkHost is giving away free VPS’es. They start at 128MB of Ram, 3GB of disk space and 35GB of bandwidth but the cool thing is, if you refer people you can get it upgraded to 2048MB of ram, 30GB disk and 600GB bandwidth which is great. I guess to them this is free marketing and if people like their free VPS, maybe they are hoping if you need a bigger one or a second one(maybe another project) that you’ll pay with one of the paid plans.
I signed up about 2 months ago and today I woke up to my email saying that it got created. The time for waiting might be different for you as I’m not sure how they allocate them.
I SSH into the server and set up a basic demo page. http://vpsdemo.keverw.com/. They offer Ubuntu 10.04LTS, Ubuntu 10.10, Ubuntu 12.04LTS, Debian 5 (lenny), Debian 6 (squeeze), CentOS 5.6 and CentOS 6.2 for the operating system choices. I’m using 12.04LTS as it’s the latest Ubuntu OS they offer. But if you really wanted the least release (Ubuntu 12.10 currently) I don’t see a reason why running the update commands from within 12.04 would stop you from updating. I think this small 128MB server would be great if you wished to host a small website to get yourself started. Great if you just want to play around with Linux, and if you screw up you can reimage it.
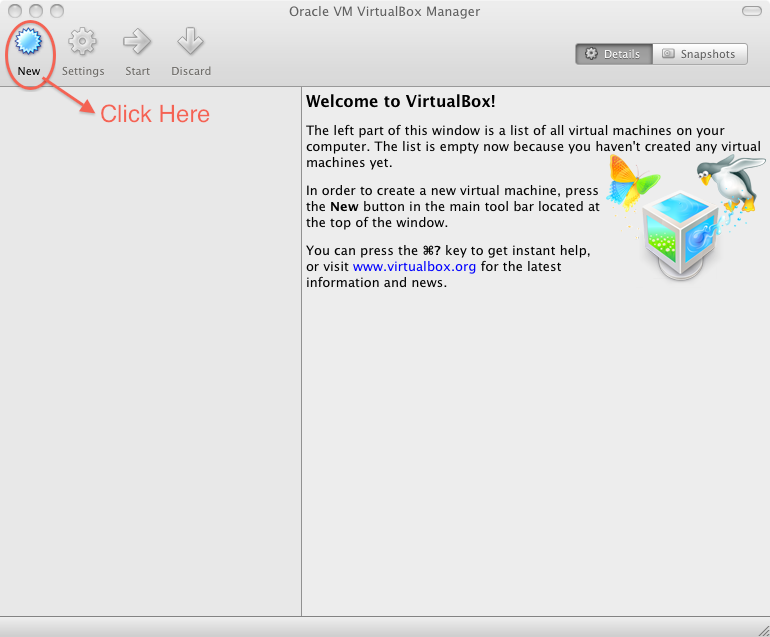
You can check out the part two of my guide of setting up a sandbox in a VM, scroll down to “Connect via SSH” to see how to connect and the commands to setup PHP, MySQL and PHPMyAdmin once you get your server created.
Disclosure: I linked to ChunkHost using my referral link. Hoping to get my VPS upgraded to the max, planning on hosting a future project on it that should be ready around mid 2013. If you signup you can do the same by sharing your referral link with friends and family via social networks, your own blog, etc.